在Jquery的官網有列幾種階層式(Hierarchy)的選取語法:
ancestor descendant
parent > child
prev + next
prev ~ siblings
以範例來解釋這幾種與法的差別,先增加下面的Html碼及Style
Html碼:三個ul元素
<ul id="ancestor">
<li >A</li>
<ul>
<li>A.1</li>
<li>A.2</li>
</ul>
<li >B</li>
<ul>
<li>B.1</li>
<li>B.2</li>
</ul>
<li >C</li>
</ul>
<ul>
<li>D.1</li>
<li>D.2</li>
</ul>
<ul>
<li>E.1</li>
<li>E.2</li>
<ul>
style:把字型變粗及顏色改為紅的
.horizontal {
font-weight:bold;color:Red
}
1.ancestor descendant :選出tag為li元素,但其祖先必須為ancestor
$(document).ready(function() { $("#ancestor li").addClass("horizontal") });
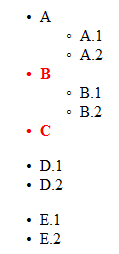
2.parent > child :選出tag為li的元素,但其老爸必須是ancestor
$(document).ready(function() { $("#ancestor > li").addClass("horizontal") });
a.1,a.2,b1,b2都被另外的 ul包覆,所以沒有在內
3. prev + next:
A.選出tag為ul的元素,但其前一個(prev)"直接"是#ancestor元素$(document).ready(function() { $("#ancestor+ul").addClass("horizontal") });
B.選出tag 是li的元素,但其直接的前一個tag必須為ul
$(document).ready(function() { $("ul+li").addClass("horizontal") });
4.prev ~ siblings:
A.選出tag為ul的元素,但其前方(prev)有#ancestor元素
$(document).ready(function() { $("#ancestor~ul").addClass("horizontal") });
B.把D.1及D.2外覆的ul拿掉
使html碼變為下方
……
<li>D.1</li>
<li>D.2</li>
<ul>
<li>E.1</li>
<li>E.2</li>
<ul>
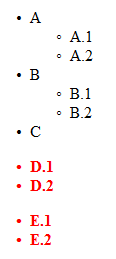
$(document).ready(function() { $("ul~li").addClass("horizontal") });
<li>B</li>的前方是<ul><li>A.1</li><li>A.2</li></ul> 所以B變為紅的
<li>D.2</li>的前方有<ul id=”ancestor”></ul>,所以 D.2 為紅的
跟下面”+”的例子比較一下,會比較清楚”+”&”~”的差異 (D.2就不是紅)
$(document).ready(function() { $("ul+li").addClass("horizontal") });
我是菜鳥,如有錯誤的解釋,請不吝指教。








No comments:
Post a Comment