Picasa Web Albums 是google提供的線上相簿,有1G的免費空間,要更多的空間請付錢。先前同學會的照片都放這邊,但要看一定要連到Picasa Web網頁才能看到照片,因為還要多開好幾個視窗,很不好,現在終於它有提供slideshow,就是ㄧ種類似投影片播放的功能,如下:
現在終於可以讓相簿跟文章位於同一個頁面。
像上面的同學會照片有二百多張,如果我全部貼在這"篇"網誌裡,那些雞八同學們應該想捲動視窗的慾望都沒有吧!
再說,假如我去參加大哭仔同學的婚禮,拍了好多照片,回來後想寫一篇"它走入愛情的墳墓"的網誌,如果內文沒有全部他瘦了十公斤後的帥帥照片,而還要另外到相簿內去看,那這篇網誌還有甚麼價值。
說了這麼多廢話,來示範如何設定及引用吧!
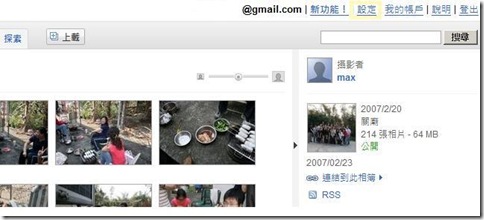
首先中文版還沒提供,如下圖的RSS上方沒有:Embed Slideshow這選項。
所以你的Picasa是中文版的話,第一步要做的事,是變更語言。
設定好Slideshow,其時可以在變更回繁體中文,不會有任何影響。
登入自己的Picasa後,在頁面右上角有個"設定"的選項。
視窗往下捲會看到語言偏好設定,把語言偏好設定改為English,然後儲存。
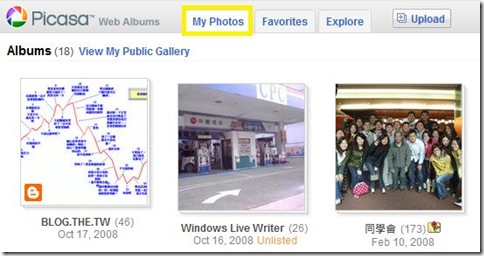
儲存設定後,按My Photos標籤回到自己的相簿主頁面。
或直接去這網頁設定 http://picasaweb.google.com/lh/getEmbed。
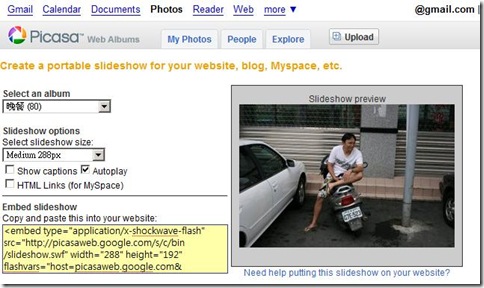
選擇要slideshow的相簿。我是選2007新年-同學會這相簿,click進入。
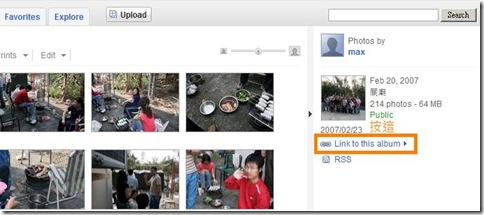
在這相簿右手邊會看到 Link to this album 的選項,click它。
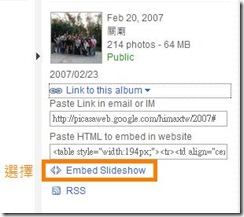
然後會看到 Embed Slideshow 這選項,click它。
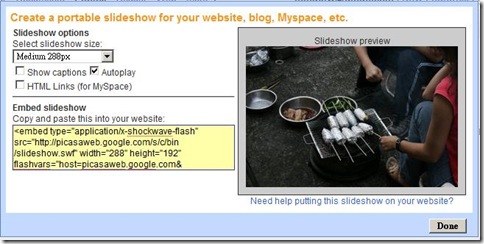
就會出現一個Slideshow的設定視窗。
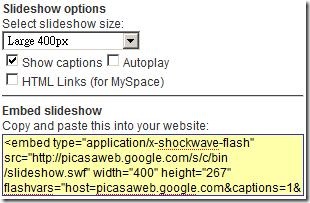
左上方是Slideshow的設定選項,
右方是選項設定後,相簿slideshow的立即預覽。
左下方的"黃色底部分"是依據"左上方的選項"所自動產生的(HTML)程式碼,
要把這部分複製貼到你的網誌或網頁內。
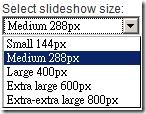
左上方的第一個選項是這slideshow要多大,越大當然照片也越大越清楚。但一般如果要跟文章搭配出現在一篇網誌內,大概400px就夠了,像我上方的同學會相簿就只選擇400px。
第二個選項是要不要出現標題Captions(解釋為註解可能會比較好),
假如照片先前已有設定好標題。打勾,照片上方就會顯示標題。
不打勾,就單純只出現照片。
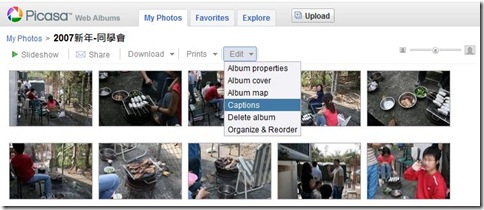
附錄:如何設定每張照片的標題Captions:
接下來是設定要不要自動播放。
有打勾,則網頁或網誌打開後,則照片就會一張一張自動播放,不用做任何動作。
沒打勾,則要你按下下圖的Play的綠底白色箭頭圖示,照片才會開始一張一張播放。
最後一個選項,對我沒甚麼用,反而覺得畫面礙眼。
打勾後就多了View Album及Get your own。
View Album:就是連到picasa web 看slideshow正在播放的這整本相簿。
Get your own:就是連到http://picasaweb.google.com/lh/getEmbed
這個網頁可以讓妳一次對所有要slideshow的相簿,分別產生個自的html碼。
例子
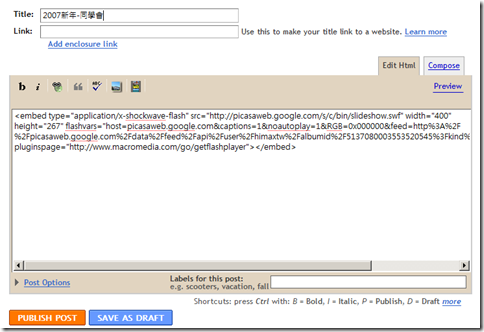
我的選項是投影片大小400像素,要顯示每張照片的標題,不自動播放。它就自動產生如下的html code,把這段貼到你的個人網頁或blog內即可。
< embed type="application/x-shockwave-flash" src="http://picasaweb.google.com/s/c/bin/slideshow.swf" width="400" height="267" flashvars="host=picasaweb.google.com&captions=1&noautoplay=1&RGB=0x000000&feed=http%3A%2F%2Fpicasaweb.google.com%2Fdata%2Ffeed%2Fapi%2Fuser%2Fhimaxtw%2Falbumid%2F5137080003553520545%3Fkind%3Dphoto%26alt%3Drss" pluginspage="http://www.macromedia.com/go/getflashplayer"></embed>
下面是Blogger的網誌撰寫的介面,選擇Edit Html,然後把上面那一串貼上去,然後儲存。http://9iz.tw 可看到實例。
這篇網誌就會長這樣
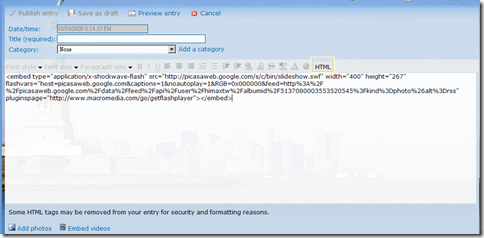
下面是msn live space的網誌撰寫的介面,選擇 Html,然後把上面那一串貼上去,然後儲存。
這篇網誌就會長這樣。




















No comments:
Post a Comment